
In 2006, my game design professor assigned our class a Shockwave game to study and write a report on. That game was gameLab's FLUID , a digital parable of ecological balance and human impact commissioned by the Centre for Global Dialogue in 2002. In an era where so many video games seem to guide the player every step along the way, FLUID is a refreshing reminder that some games can convey what they need to without explicit instruction.
Unfortunately, FLUID in '06 didn't run on Mac OS X, because it relied on an unsupported audio plugin called Beatnik to synthesize dynamic sound effects. To address this, I promised my professor I'd port the game to Flash over the weekend. His surprise at my success led to a teaching assistant position the following semester.
By 2023, Flash was effectively extinct as a web technology, but other browser APIs and tools stepped in to fill the hole it left. After a friend and I ported FLUID to Godot, I decided to rewrite it one more time in vanilla JavaScript, this time including the audio (assisted by its original composer Michael Sweet), reverse engineering that Beatnik audio plugin along the way. This not only brought FLUID back to life, but also to laid the groundwork to port similar Flash games in the future.
Mac OS X originally came with a screensaver that showcased the icons in its Applications folder. This recreation of that screensaver aims to highlight the art of icons, explore old and new Mac APIs, and was my deepest foray to date into the Apple ecosystem.

Through the nineties, Microsoft software engineers carried on a tradition of writing clever and distinctive software projects alongside the software they were primarily tasked with writing— this is where Solitaire and Minesweeper came from, for instance. These engineers also wrote "easter eggs" into their primary software, such as the beautiful flight simulator hidden in Excel 97.
For various reasons, this easter egg has become near impossible to experience on newer hardware or in emulation. In 2021, I reverse engineered it in a VM, recovered its elevation data and textures, and rebuilt it to some degree in three.js. Later in January 2022, I rewrote it as a regl project, which made it much simpler and a more faithful reproduction of the original. This latest version also contains various additional optional features, such as higher resolution textures, environmental effects, and modes that help demonstrate how it works.
As part of my research for this project, I had the privilege to interview Ed Fries, a veteran of many teams and departments at Microsoft. His insights painted quite a picture of the company and its engineers at an exciting period in its history.

In 2007, I wrote a Flash app that ran the Wireworld computer in different ways. The idea was to present the subject matter interestingly, and to explore which implementation would perform the best. In 2010 I added two faster implementations, which used Alchemy opcodes. I remade the UI with SVGs and components built from Adobe’s Text Layout Framework. (These were all pretty advanced at the time.)
Early in 2021, an educator asked for online resources about cellular automata, and I suggested the Wireworld computer— and then realized there was no longer anything online that ran it at a decent speed. I resolved to reimplement my ten-year-old project in HTML5 while live streaming the process. The new version relies on web workers to run the simulation in tight loops on a separate thread, so the user interface on the main thread remains responsive.

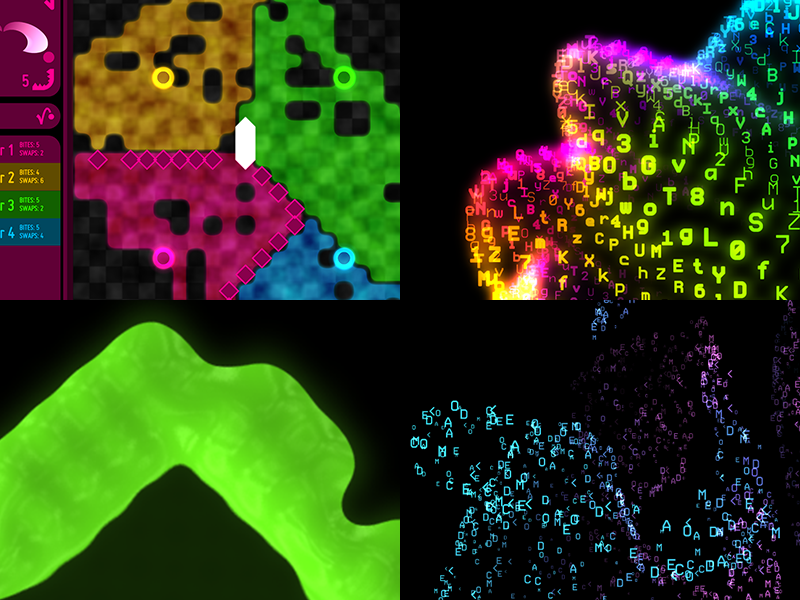
A familiar code rain graphics demo. There are so many rubbish Matrix screensavers, I wanted to do it right. Read the repo’s readme file for more information. Two fun details: my knowledge of signed distance fields from Scourge (see below) was a big help, and I rebuilt the matrix font in Illustrator that some digital agency partially left in an old SWF by mistake.
In 2020 I migrated the project to regl, a functional WebGL wrapper that's a better fit for graphic effects like this one.
In 2021, in anticipation of the latest installment in the movie franchise, I added a "3D mode", along with an expanded font painstakingly recovered from promotional material. I also migrated the project once again, to WebGPU, the web's next low level graphics and GPU compute API.
Additionally, I got my hands on a Looking Glass Portrait, and worked out how to display this effect holographically, ie. by rendering the effect from multiple vantage points simultaneously.

Kixeye once used the Windows 3.1 starfield screensaver as a 24-hour coding challenge. My submission was hardware accelerated and bounced to music, but due to the time constraints it lacked finesse. It's taken me years to revisit the project, and this is its latest incarnation.
This starfield is made from a handful of dense particle meshes. The shaders are responsible for looping them through space, sizing them and shaping them to look like stars.
Connecting the effect to music required a lot of work— the web audio API is impressive, but still a draft, and it was difficult to play and analyze audio across Chrome, Firefox and Safari. I invite you to have a look through its source; when Web Audio matures, I'll simplify my implementation.
This is my second project built on top of my Modicum library, which helped speed things along.

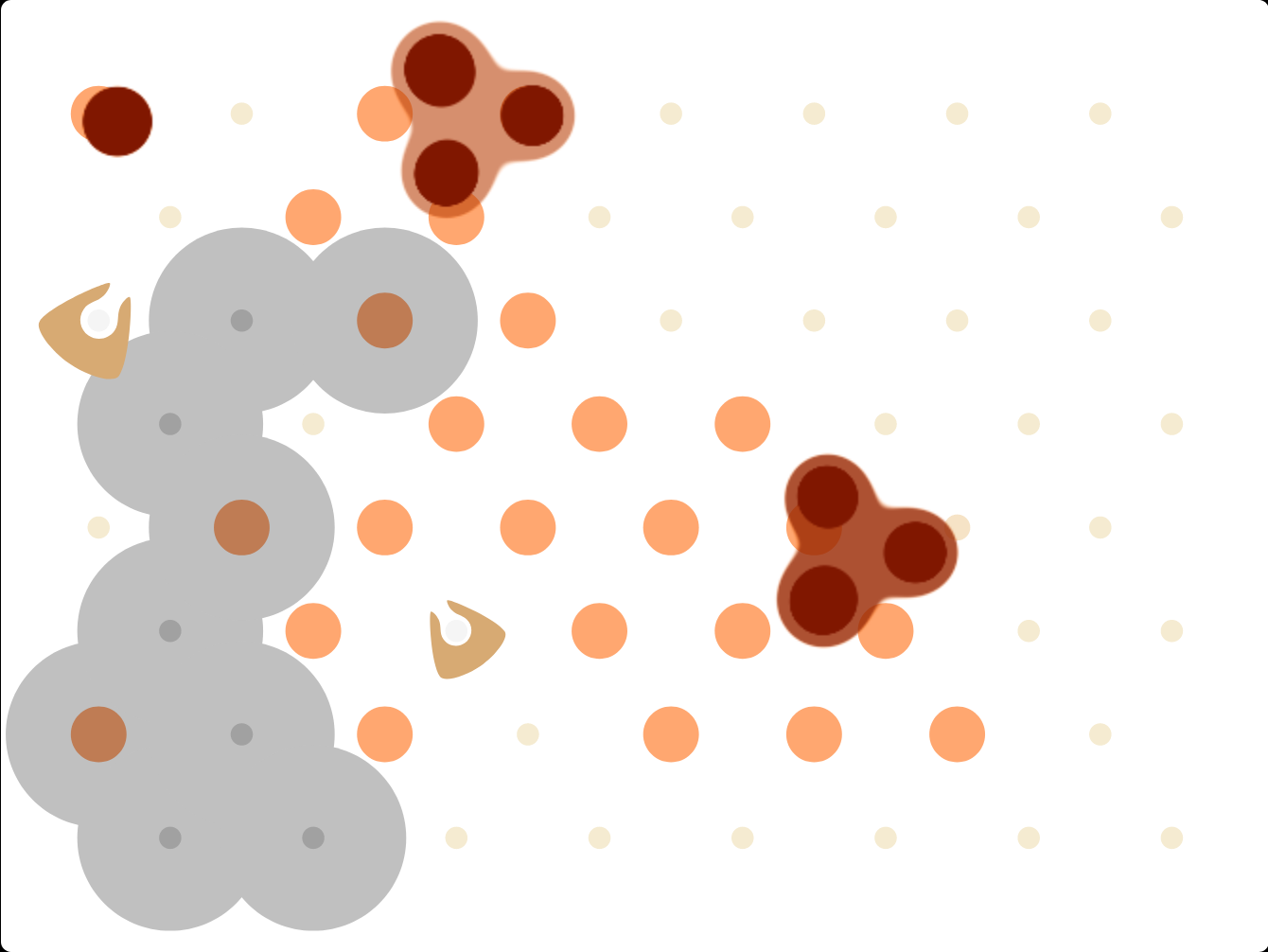
Fuligo is a functional, modular JS remake of Mac Fungus (and a reset of Scourge). Its core business logic uses Immer to compose rules that generate legal moves and state changes that have no side effects. Mocha-based unit tests keep the business logic dependable. The view is HTML & CSS with SVG icons, to exercise my DOM skills. My goal is to build the UI interactivity and the board animation sequencing from RxJS observables.
While I’d like to use React or Vue on a project at work, I believe the JavaScript ecosystem has trouble retaining such tools as long-term strategies for maintaining projects. I want this code to be used and maintained for a long time.

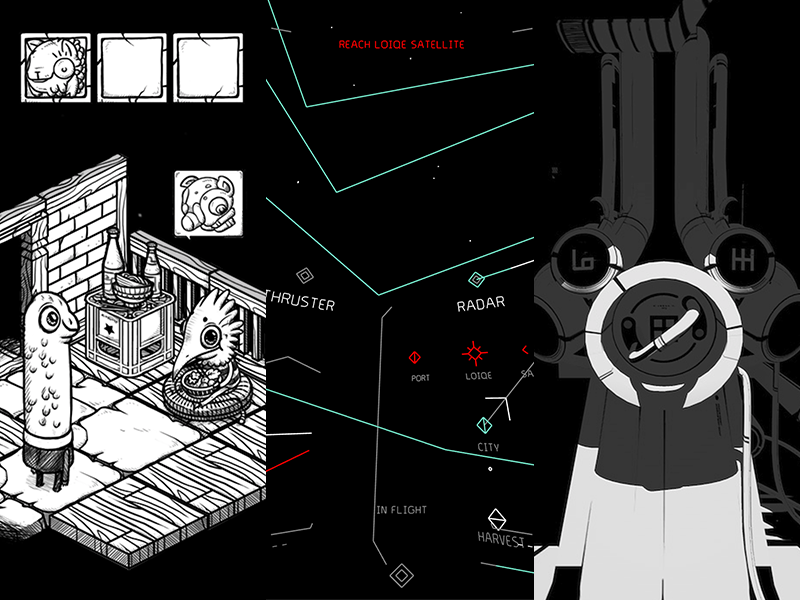
Hundred Rabbits is a creative agency who live and work on a boat currently near Vancouver, BC. While sailing to Japan on the open ocean, they couldn’t access support from Apple or Adobe, so many of their tools are handmade from low level languages and runtimes. They began converting their iOS games and creative tools to the web in 2017 to better support their players and creative community.
I didn’t know all this when I submitted a pull request to their Oquonie repo, but we became good friends and collaborators, and have been ever since. As they are sometimes without Internet for long periods of time, I surprised them with a port of Verreciel in July ‘17, and Hiversaires in January ‘18. They are ports of a Swift SceneKit game and an ObjC game, respectively. All of these games sport the ability to rapidly play themselves to completion, which helps create promotional material and test the game’s integrity somewhat after making large changes.
Working on these games introduced me to npm and Electron. While not every project warrants npm, I learned how to use it to facilitate collaboration and create systems for formatting and building JavaScript projects.
Toward the end of 2020, Hundred Rabbits's preferred tech stack shifted from NPM and Electron to C89 and SDL2. I used this opportunity to migrate Hiversaires once again. One of the best things friends can do is to challenge you to reach beyond your comfort zone and accomplish things you never could before.

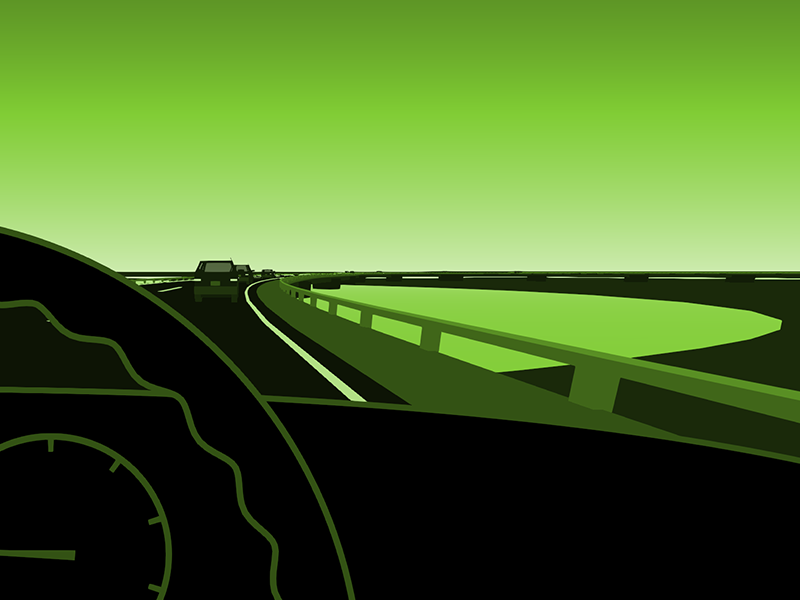
A relaxing driving simulation. (Please skim the repo’s readme file, as it is very detailed.)
This was the hardest port I’ve ever attempted, and taught me quite a lot about refactoring and creating migration strageties. Originally someone’s old passion project, written in their own programming language, I had no compiler or runtime to work with, or any reference to the API of its custom rendering system— which is largely incompatible with modern graphics pipelines.
I first migrated the code to Haxe, a compiled language whose advanced type system and type inferencing made it possible to systematically resolve each ambiguity in the original project. From there I built replacement API calls that plugged into three.js. I refactored the Haxe JavaScript output into ES 2015 classes and slowly migrated/reproduced the rest.
In 2020 I revisited the project, refactoring the levels from JavaScript into an HTML format. Many of the concepts related to level generation were adjusted to make authoring levels a more intuitive experience. If you'd like to try making a Drivey level, download one of the existing ones from the repo, experiment with it, and test your changes by dropping your level file into an open Drivey window.

The discoverer and developer of silicone and organosilicon chemistry, James Franklin Hyde, published a formulation of the periodic table of the elements in a student magazine in 1976, with the intent to share his perspective with the future chemists of the world. Original copies are very hard to come by nowadays.
During a long plane ride in 2016, I took it upon myself to meticulously reproduce Hyde's periodic chart by hand in Adobe Illustrator, to share with friends and upload to Wikipedia in SVG format. With the approval of Hyde's surviving family, I submitted the image to Wikimedia— and saw that it was improperly rasterized. Wikipedia uses librsvg to rasterize SVG files, which is configured to only support a subset of SVG's current feature set. By installing and running librsvg locally, I was able to quickly isolate the issues and produce a Wikipedia-friendly version.
We take for granted that at one point in history, the chemical elements and their periodicity were classified, but no standard diagram existed. It's important that students and educators have access to alternative formats of the periodic table and other diagrams, to remember that there is no one right way to observe the natural world.

This project was my first Unity game, where you fly a moth between hoops of color before time runs out. Its original deadline coincided with Election Night, 2016; I added the poem later. Part of this project entailed dynamic mesh generation, for a feature that I dropped; the blog discusses this in some detail.
The Gamut ended up being mostly a combination of Unity particle systems and a custom shader.

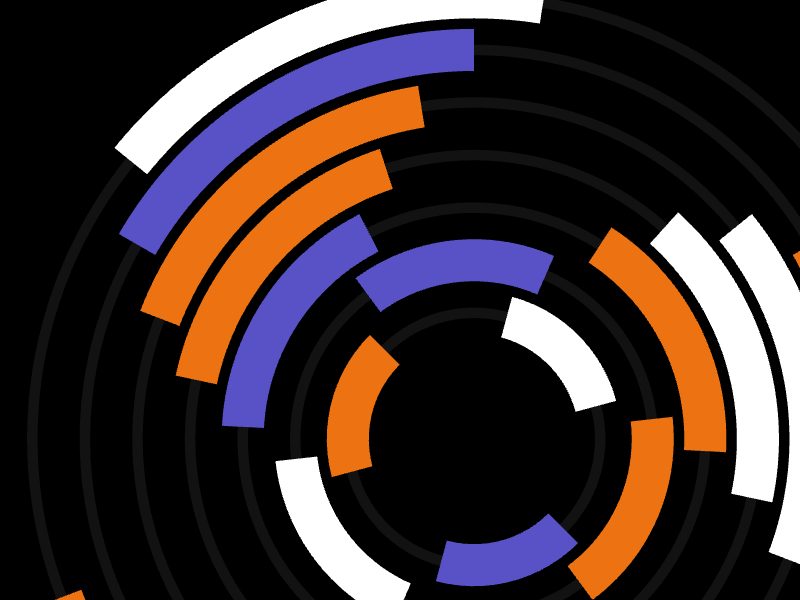
The Tower of Hanoi is a puzzle about moving different size rings between three poles. The solution is a kind of dance. I made this graphics demo to visualize the solution in a unique way.
Modicum is a simple 2D WebGL engine I wrote for fun. It creates meshes by looking at program inputs and composing the required data.

In 2010 I prototyped a remake of the classic Mac game Fungus. The following year, I wrote a system for playing board games, and implemented these rules inside of it. In 2013, I began implementing its UI in a project that simultaneously targeted Flash, HTML5, Mac and Windows. Intermittently for the next four years, I added to the project until it turned into a carnival of weird ideas. Oh well.
The upside: I wrote a Haxe library for cross-platform concurrency; I learned a ton about WebGL, OpenGL and GLSL; I learned about signed distance fields; and I learned what makes a project fail.